Forms
Forms are used to gather data from end users who interact with your application from within one of our e-commerce solutions. All forms should be created using React JSON Schema Forms.
Carrier Apps
Carrier Apps must provide a connectionForm for gathering the information necessary to connect a user to your backend API or service.
When a user selects your service from within one of our applications, your form will be presented to collect the requested
information.
The data collected from this form will then be passed
to your connect method via the connectionFormData parameter where you can use it to authenticate the user.
You will need to provide the path to this form in the Carrier Application definition file in the connectionForm
property.
A Carrier Application must also supply a settings form that allows an end-user to update their connection information, such
as when the password is changed. You will need to provide the path to this form in the Carrier Application definition file in
the settingsForm property. You can provide the same form for both the connectionForm and settingsForm if the properties
are consistent.
Order Apps
Order Apps must provide a connectionForm as well, but it does not need to contain any fields when using OAuth.
You will need to provide the path to this form in the Order Application definition file in the connectionForm
property.
When a user selects your service from within one of our applications, your form will be presented with a Connect button
at the bottom.
When the user clicks the Connect button, they will be redirected to the identity provider as defined in your OAuth config definition file.
Once the user is authenticated, the identity provider will send back an access token, which will be stored in the
transaction.session.auth.accessToken property of the transaction object that is passed to your methods. You can then retrieve
the token and use it to make calls to your backend API.
Form Fields
| Name | Type | Required? | Description |
|---|---|---|---|
dataSchema | ✔ | A JSON Schema that defines the data collected by the form, including its constraints. It is a single value that can be provided in multiple different ways.
| |
uiSchema | ✔ | A UI schema that defines the appearance of the form. It is a single value that can be provided in multiple different ways.
|
Connection Form Examples
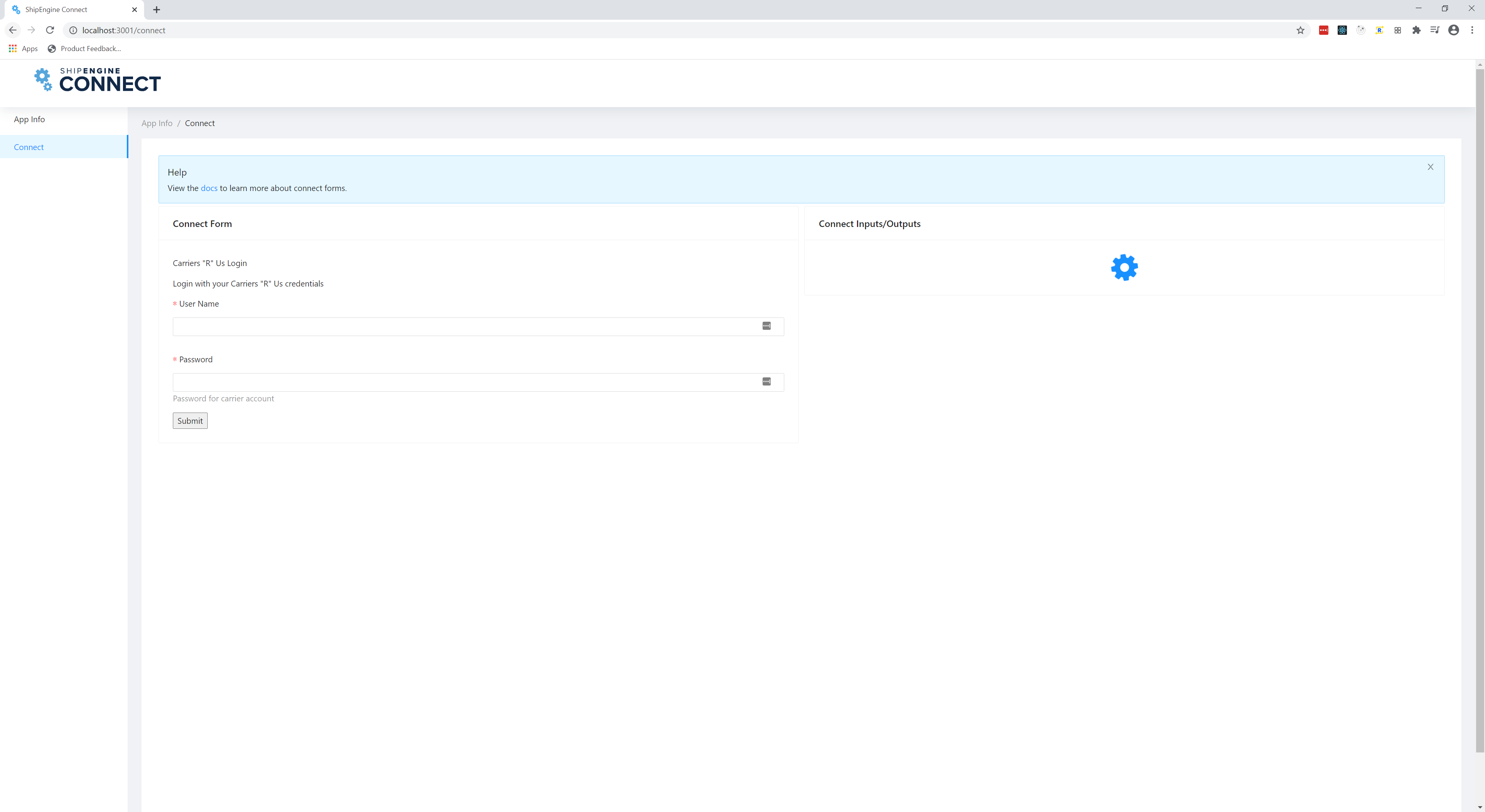
This example is a simple login form that collects the username and password for an account.
{ "dataSchema": { "title": "Carriers \"R\" Us Login", "description": "Login with your Carriers \"R\" Us credentials", "type": "object", "required": [ "userName", "password" ], "properties": { "userName": { "type": "string", "title": "User Name" }, "password": { "type": "string", "title": "Password", "minLength": 3 } } }, "uiSchema": { "userName": { "ui:autofocus": true, "ui:emptyValue": "Email Address" }, "password": { "ui:widget": "text", "ui:help": "Password for carrier account" } }}This is how the form will look when it is displayed.